How to Upload File From Computer React
In this tutorial, I will testify y'all manner to build React.js Drag and Drib File Upload case with Rest API. The React App uses react-dropzone, Axios and Multipart File for making HTTP requests, Bootstrap for progress bar. Y'all as well accept a brandish listing of files' information (with download url).
More Practise:
– React Image Upload with Preview example
– React Dropzone example: Multiple Files upload with Progress Bar
– React CRUD instance to consume Web API
– React JWT Authentication (without Redux) example
– React + Redux: JWT Authentication example
Using Hooks: Drag and Drop File Upload with React Hooks case
Overview
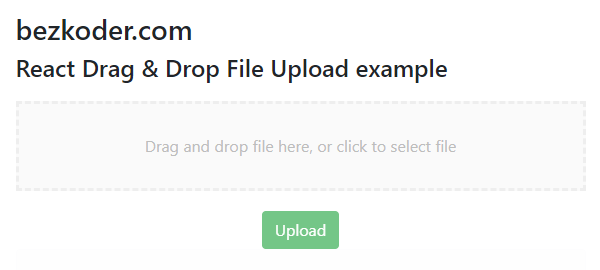
Nosotros're gonna create a React Drag and Driblet File upload awarding in that user can:
- drag file and drop it into Drop zone
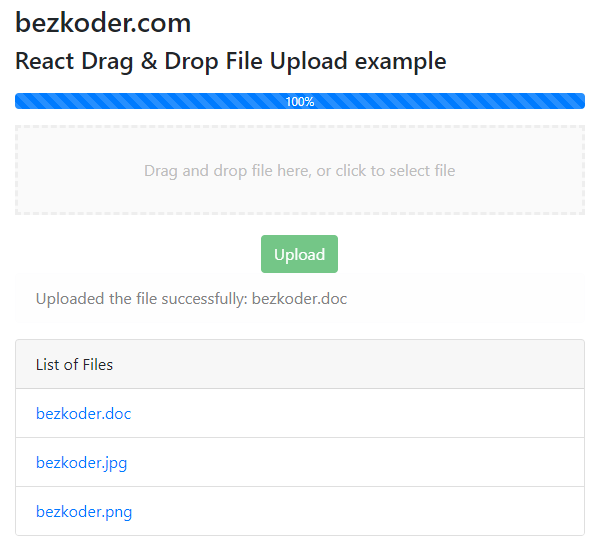
- run into the upload process (percentage) with progress bar
- view all uploaded files
- link to download the file when clicking on the file name

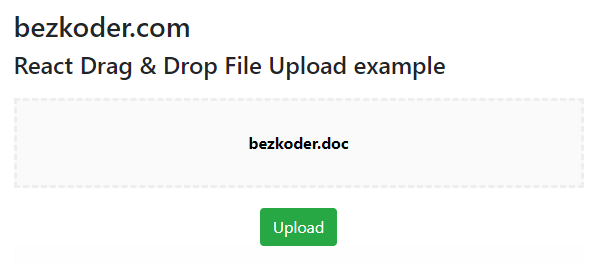
Right afterwards elevate and driblet file into the Dropzone:

Click on Upload button:

Technology
- React 17/16
- Axios 0.21.4
- react-dropzone 11.4.0
- Bootstrap iv
Remainder API for File Upload & Storage
Here is the API that our React App will work with:
| Methods | Urls | Actions |
|---|---|---|
| POST | /upload | upload a File |
| GET | /files | become Listing of Files (name & url) |
| GET | /files/[filename] | download a File |
You tin can find how to implement the Rest APIs Server at one of following posts:
– Node.js Limited File Upload Rest API example
– Node.js Limited File Upload to MongoDB example
– Node.js Express File Upload to Google Cloud Storage case
– Spring Boot Multipart File upload (to static folder) example
Or: Spring Boot Multipart File upload (to database) example
React Drag and Drop File Upload Awarding
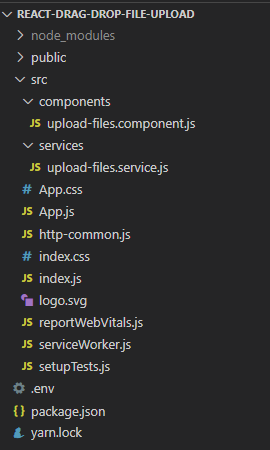
After building the React.js projection is done, the folder structure volition look like this:

Let me explain it briefly.
– upload-files.service provides methods to save File and get Files using Axios.
– upload-files.component contains upload dropzone, progress bar, display of listing files with download url.
– App.js is the container that nosotros embed all React components.
– http-common.js initializes Axios with HTTP base Url and headers.
– We configure port for our App in .env
Setup React Elevate and Drop File Upload Project
Open cmd at the folder yous desire to salve Projection folder, run command:
npx create-react-app react-file-upload
After the procedure is done. Nosotros create additional folders and files like the following tree:
public
src
components
upload-files.component.js
services
upload-files.service.js
App.css
App.js
index.js
bundle.json
Import Bootstrap to React File Upload App
Run command: yarn add together [email protected]
Or: npm install [e-mail protected].
Open up src/App.js and modify the lawmaking inside it as following-
import React from "react"; import "./App.css"; import "bootstrap/dist/css/bootstrap.min.css"; function App() { return ( ... ); } export default App; Initialize Axios for React HTTP Client
Permit's install axios with command:
yarn add together axios or npm install axios.
Under src binder, we create http-common.js file with post-obit code:
import axios from "axios"; export default axios.create({ baseURL: "http://localhost:8080", headers: { "Content-type": "application/json" } }); You tin can change the baseURL that depends on Residual APIs url that your Server configures.
Create Service for File Upload
This service will utilize Axios to send HTTP requests.
In that location are 2 functions:
-
upload(file): Mail course data with a callback for tracking upload progress -
getFiles(): GET list of Files' information
services/upload-files.service.js
import http from "../http-common"; form UploadFilesService { upload(file, onUploadProgress) { let formData = new FormData(); formData.append("file", file); return http.mail service("/upload", formData, { headers: { "Content-Type": "multipart/form-information", }, onUploadProgress, }); } getFiles() { return http.get("/files"); } } export default new UploadFilesService(); – First nosotros import Axios every bit http from http-common.js.
– Inside upload() method, we use FormData to store central-value pairs. It helps to build an object which corresponds to HTML grade using append() method.
– We pass onUploadProgress to exposes progress events. This progress event are expensive (alter detection for each effect), then you should just use when you desire to monitor it.
– We call Axios post() to transport an HTTP POST for uploading a File to Residual APIs Server and become() method for HTTP Become asking to recollect all stored files.
Install react-dropzone
Add react-dropzone module into project with command:
– yarn add react-dropzone
– Or: npm install react-dropzone
Create Component for Drag and Drop File Upload
Let's create a File Upload UI with Progress Bar, Carte, Button and Message.
Offset we create a React component template, import react-dropzone and UploadFilesService:
components/upload-files.component.js
import React, { Component } from "react"; import Dropzone from "react-dropzone"; import UploadService from "../services/upload-files.service"; consign default grade UploadFiles extends Component { constructor(props) { } return() { } } You can simplify import statement with:
Absolute Import in React
Then we ascertain the state inside constructor() method:
consign default grade UploadFiles extends Component { constructor(props) { super(props); ... this.state = { selectedFiles: undefined, currentFile: undefined, progress: 0, message: "", fileInfos: [], }; } } Adjacent we define onDrop() method which helps the states to get the selected Files from <Dropzone> element later.
export default class UploadFiles extends Component { ... onDrop(files) { if (files.length > 0) { this.setState({ selectedFiles: files }); } } Nosotros use selectedFiles for accessing current File as the first Detail. Then nosotros call UploadService.upload() method on the currentFile with a callback. Then create post-obit upload() method:
export default class UploadFiles extends Component { ... upload() { let currentFile = this.state.selectedFiles[0]; this.setState({ progress: 0, currentFile: currentFile, }); UploadService.upload(currentFile, (effect) => { this.setState({ progress: Math.circular((100 * event.loaded) / event.total), }); }) .so((response) => { this.setState({ bulletin: response.data.message, }); return UploadService.getFiles(); }) .then((files) => { this.setState({ fileInfos: files.data, }); }) .grab(() => { this.setState({ progress: 0, message: "Could not upload the file!", currentFile: undefined, }); }); this.setState({ selectedFiles: undefined, }); } } The progress will be calculated basing on event.loaded and outcome.total.
If the transmission is done, we telephone call UploadService.getFiles() to get the files' information and assign the event to fileInfos country, which is an array of {name, url} objects.
We also need to practice this work in componentDidMount() method:
export default class UploadFiles extends Component { ... componentDidMount() { UploadService.getFiles().then((response) => { this.setState({ fileInfos: response.data, }); }); } Now we implement the render part of the Drag and Drop File Upload UI with Dropzone chemical element. Add the post-obit code inside render():
export default form UploadFiles extends Component { ... render() { const { selectedFiles, currentFile, progress, message, fileInfos } = this.state; return ( <div> {currentFile && ( <div className="progress mb-3"> <div className="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow={progress} aria-valuemin="0" aria-valuemax="100" fashion={{ width: progress + "%" }} > {progress}% </div> </div> )} <Dropzone onDrop={this.onDrop} multiple={false}> {({ getRootProps, getInputProps }) => ( <section> <div {...getRootProps({ className: "dropzone" })}> <input {...getInputProps()} /> {selectedFiles && selectedFiles[0].name ? ( <div className="selected-file"> {selectedFiles && selectedFiles[0].proper name} </div> ) : ( "Elevate and driblet file here, or click to select file" )} </div> <aside className="selected-file-wrapper"> <button className="btn btn-success" disabled={!selectedFiles} onClick={this.upload} > Upload </button> </aside> </department> )} </Dropzone> <div className="alert alert-calorie-free" function="alert"> {message} </div> {fileInfos.length > 0 && ( <div className="carte du jour"> <div className="card-header">List of Files</div> <ul className="list-grouping list-group-flush"> {fileInfos.map((file, index) => ( <li className="list-group-item" central={index}> <a href={file.url}>{file.name}</a> </li> ))} </ul> </div> )} </div> ); } } In the code above, we use Bootstrap Progress Bar:
-
.progressas a wrapper - inner
.progress-barto betoken the progress -
.progress-barrequiresfashionto fix the width by percentage -
.progress-baralso requiresroleand some aria attributes to brand information technology accessible - characterization of the progress bar is the text inside it
To brandish List of uploaded files, we iterate over fileInfos array using map() role. On each file particular, nosotros employ file.url as href attribute and file.name for showing text.
CSS manner for Dropzone and File
Open App.css and add following styles:
.dropzone { text-align: heart; padding: 30px; border: 3px dashed #eeeeee; background-color: #fafafa; color: #bdbdbd; cursor: pointer; margin-bottom: 20px; } .selected-file-wrapper { text-align: middle; } .selected-file { color: #000; font-weight: bold; } Add together File Upload Component to App Component
Open App.js, import and embed the UploadFiles Component tag.
import React from "react"; import "./App.css"; import "bootstrap/dist/css/bootstrap.min.css"; import UploadFiles from "./components/upload-files.component"; function App() { return ( <div className="container" style={{ width: "600px" }}> <div style={{ margin: "20px 0" }}> <h3>bezkoder.com</h3> <h4>React Drag & Drop File Upload instance</h4> </div> <UploadFiles /> </div> ); } consign default App; Configure Port for React Drag and Drop File Upload App
Considering most of HTTP Server use CORS configuration that accepts resource sharing restricted to some sites or ports, y'all need to configure port for our App.
In project binder, create .env file with following content:
PORT=8081 And then our app volition run at port 8081.
Run the App
Yous can find how to implement the Residuum APIs Server at ane of post-obit posts:
– Node.js Express File Upload Rest API example
– Node.js Express File Upload to MongoDB example
– Node.js Express File Upload to Google Cloud Storage example
– Jump Boot Multipart File upload (to static folder) example
Or: Leap Kicking Multipart File upload (to database) example
Run this React Elevate and Drop File Upload with Axios: npm beginning.
Open Browser with url http://localhost:8081/ and cheque the result.
Or run on Stackblitz:
Further Reading
- https://github.com/axios/axios
- React Component
- Bootstrap 4 Progress
- react-dropzone
- React CRUD example to consume Web API
- React JWT Authentication (without Redux) example
- React + Redux: JWT Authentication example
– React Image Upload with Preview example

Conclusion
Today we're learned how to build an example for Drag and Drib File upload using React, React-Dropzone and Axios. We also provide the ability to show listing of files, upload progress bar using Bootstrap, and to download file from the server.
Happy Learning! Encounter y'all over again.
Source Code
The source lawmaking for the React Customer is uploaded to Github.
Multiple Files Upload:
React Dropzone example: Multiple Files upload with ProgressBar
Using Hooks: Drag and Drop File Upload with React Hooks example
appersonculdrought1999.blogspot.com
Source: https://www.bezkoder.com/react-drag-drop-file-upload/
0 Response to "How to Upload File From Computer React"
Post a Comment